
Implementation of a reward system in a marketplace app
ui/ux design
case study from my full time employment at Shpock
Dec 2020 – June 2021
Convince users to choose delivery over collection
Um den NutzerInnen der Secondhand App Shpock die Möglichkeit zu geben, sicher und bequem von daheim zu bestellen und zu verkaufen, wurde ein Konzept für Lieferungen entwickelt und erfolgreich im Testmarkt Großbritannien eingeführt.
Tiefeninterviews haben jedoch gezeigt, dass viele KäuferInnen wenig Vertrauen in die Qualität der gelieferten Artikel von VerkäuferInnen haben oder von den verhältnismäßig hohen Kosten (Lieferung & Käuferschutz) für günstige Artikel abgehalten werden. Außerdem ist Shpock für die persönliche Abwicklung des Kaufs bekannt, das neue Geschäftsmodell muss erst an Popularität gewinnen, bevor es richtig durchstarten kann.
Um die NutzerInnen von der neuen Abwicklungsmethode zu überzeugen, wurden viele Initiativen entwickelt und erforscht. Eine davon war es, ein Belohnungssystem einzuführen.
In order to give users of the secondhand app Shpock the opportunity to order and sell safely and conveniently from home, a concept for deliveries was developed and successfully introduced in the UK test market.
However, in-depth interviews have shown that many shoppers have little confidence in the quality of items delivered by sellers or are put off by the relatively high costs (delivery & buyer protection) for cheap items. Moreover, Shpock is known for the personalised nature of buying, and the new business model needs to gain popularity before it can really take off.
Many initiatives were developed and explored to convince users of the new fulfillment method. One of them was to introduce a reward system.

Define, ideate & build
Das erste Ziel der Initiative bestand darin, ein Minimal Viable Product zu entwickeln, um die ursprüngliche Idee, Gutscheine anzubieten, zu validieren.
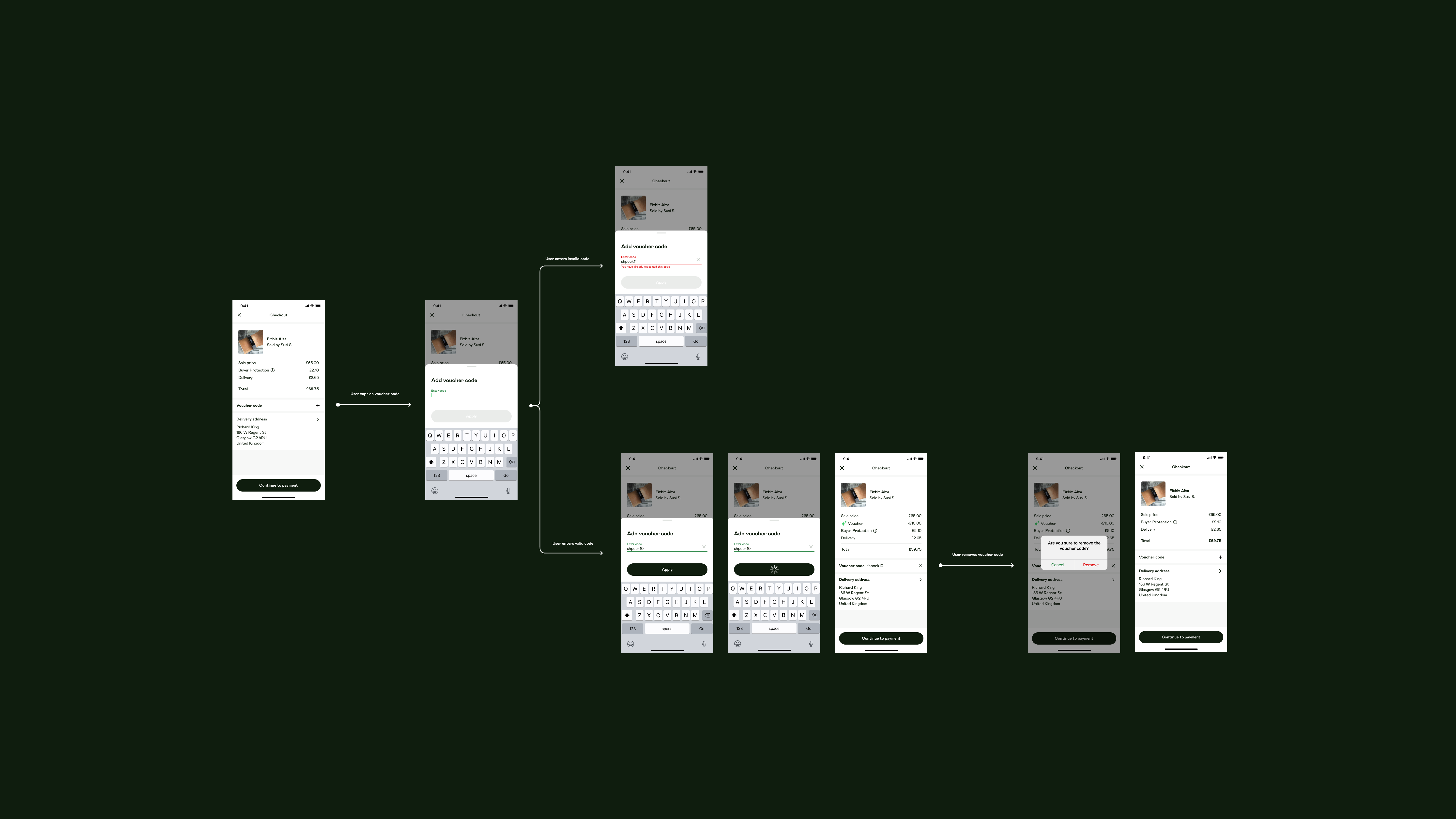
Auf Basis eines internen Anforderungskatalogs und einer Benchmark- & Konkurrenzanalyse wurde der erste Prototyp erarbeitet. Nachdem die Erkenntnisse von User Tests (Userlytics) eingearbeitet wurden, erhielten NutzerInnen im Rahmen eines A/B Tests die ersten Gutscheincodes. Diese konnten in-app im Checkout eingelöst werden.
The first goal of the initiative was to create a Minimal Viable Product that would help validate the initial idea of offering vouchers.
The first prototype was developed on the basis of an internal catalogue of requirements and a benchmark and competitor analysis. After the findings of user tests (Userlytics) were incorporated, users received the first voucher codes as part of an A/B test. During the checkout, these codes could be redeemed in-app.



Test and evaluate the prototype
Zur Evaluierung des ersten Prototyps wurden allgemeine Umfragen durchgeführt, Mitglieder der Shpock-Beta-Gruppe befragt, Bewertungen im App Store und interne Daten analysiert.
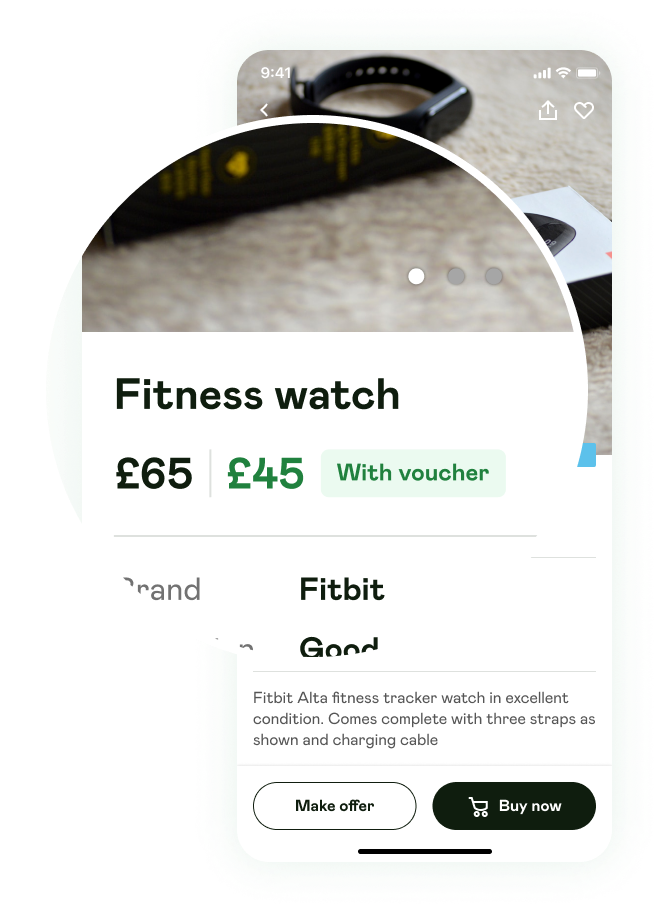
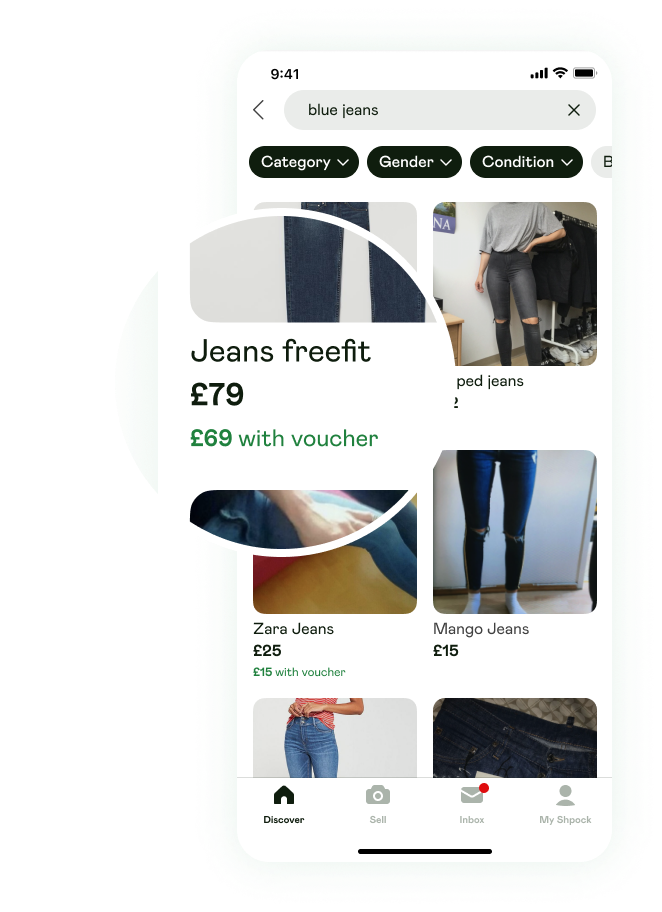
Wir haben dabei gelernt, dass die Gutscheine klarer kommuniziert werden könnten. Die NutzerInnen waren sich der Gutscheine oft gar nicht bewusst.
To evaluate the first prototype, general surveys were conducted, members of the Shpock beta group were interviewed, app store reviews and internal data were analysed.
We learned that the vouchers could be communicated more clearly. Users were often not aware of the vouchers.

Iterate to improve the redemption rates
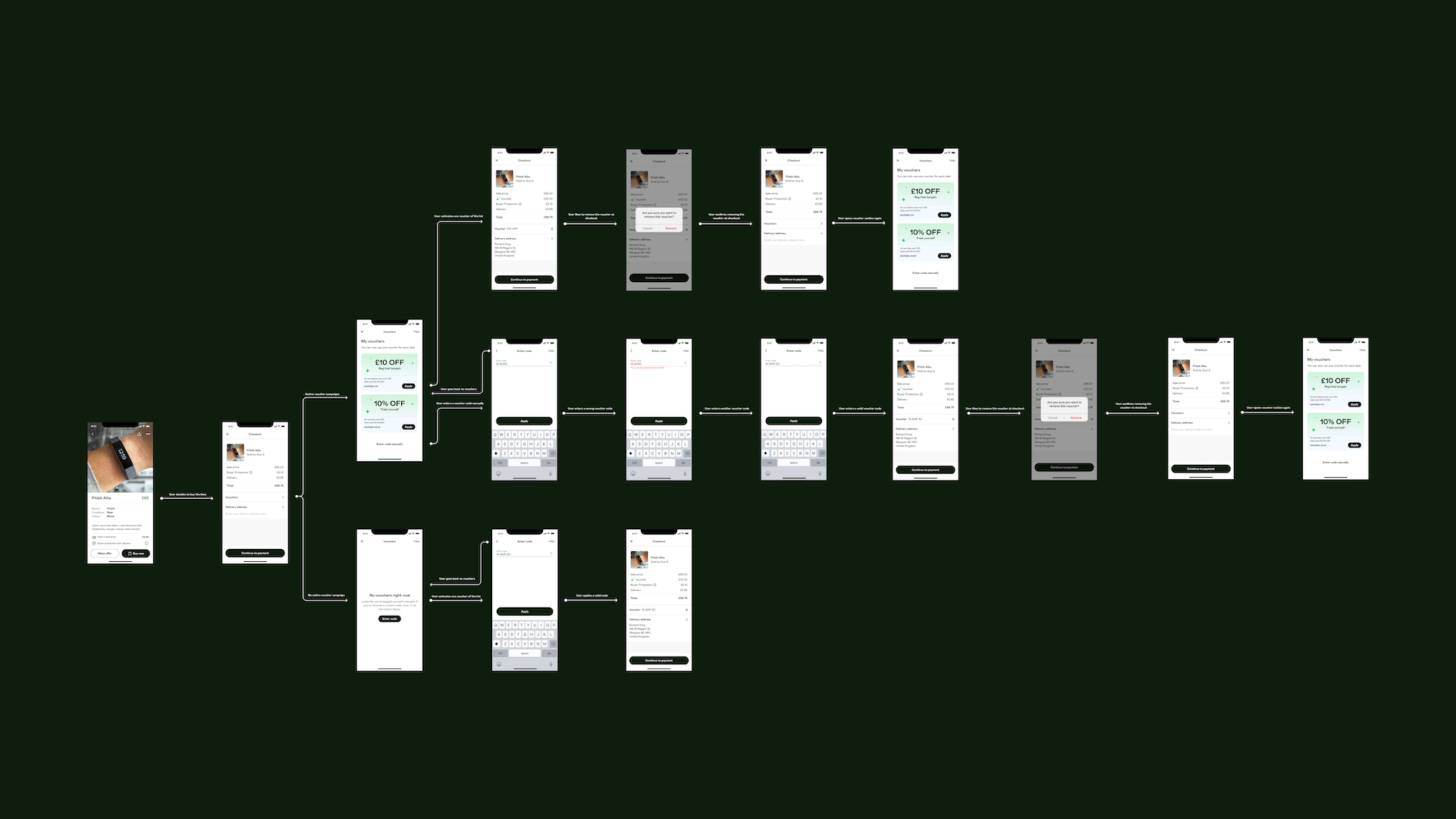
Mit unserem interdisziplinären Team haben wir ein User Story Mapping durchgeführt, um Möglichkeiten zur Steigerung der Sichtbarkeit der Gutscheine zu finden. Anschließend haben wir mit A/B-Tests erforscht, welche dieser Punkte am effektivsten sind.
With our interdisciplinary team, we conducted a user story mapping to find ways to increase the visibility of the vouchers. We then used A/B tests to investigate which touch points were most effective.


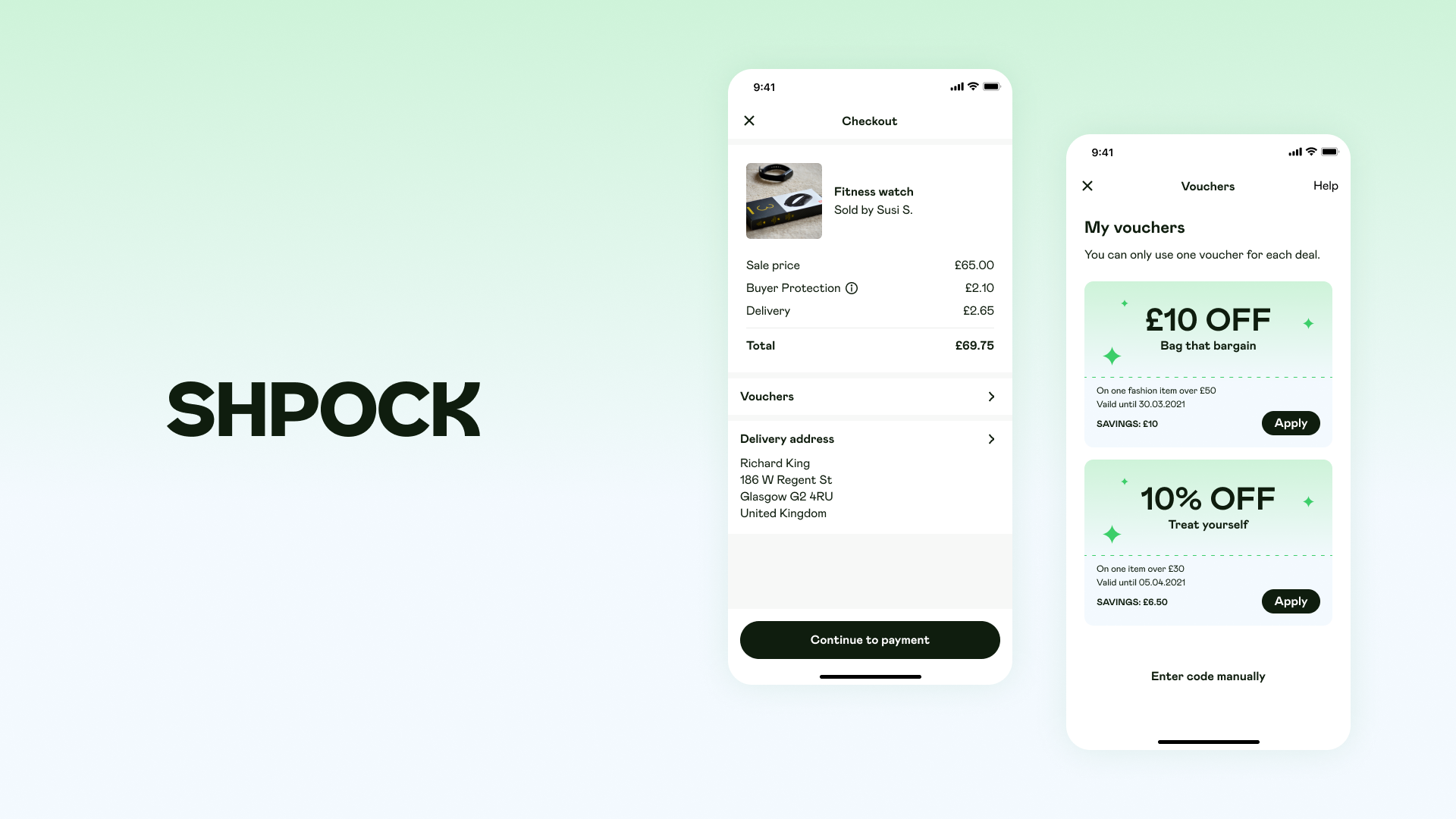
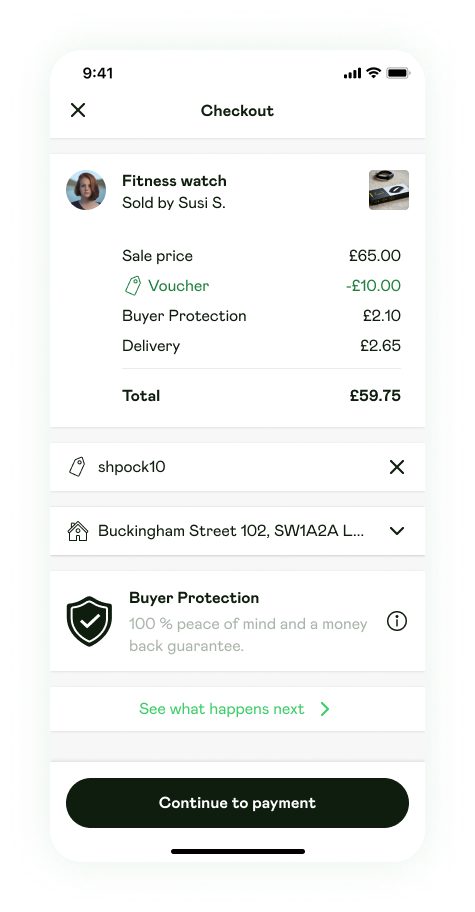
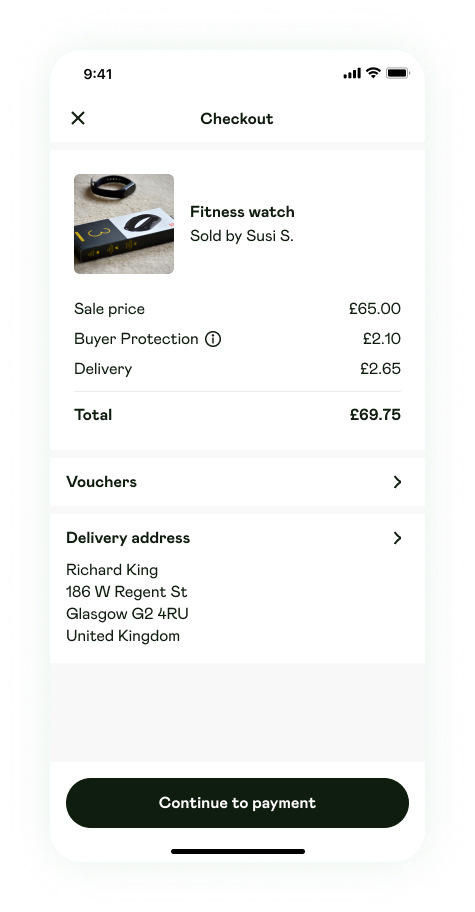
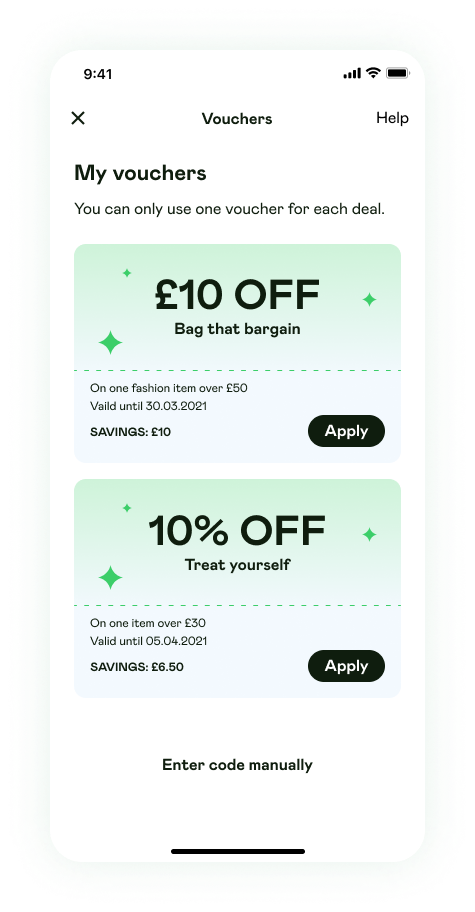
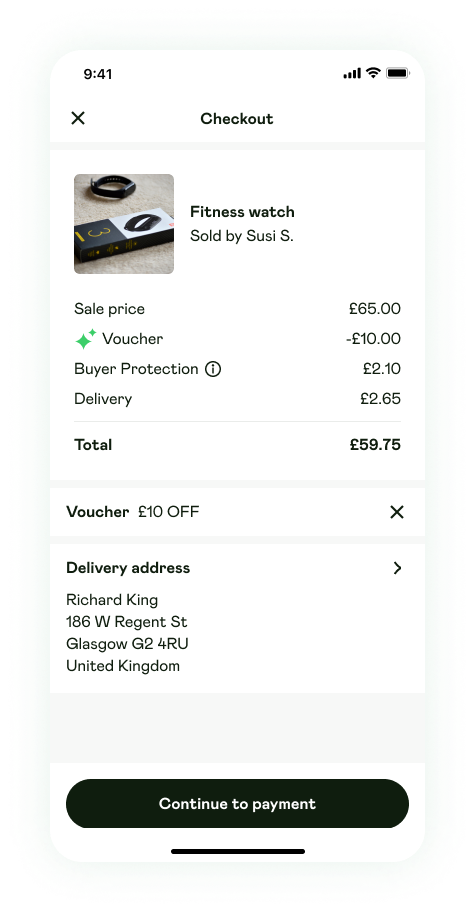
Für den Checkout wurden verschiedene Ideen mit den NutzerInnen getestet. Die Darstellung der Gutscheine in Form einer Liste entwickelte sich als die am erfolgsversprechendsten.
For the checkout, different ideas were tested with the users. Showing the vouchers in form of a list at checkout developed as the most promising one.




Contribute to a consistent design system
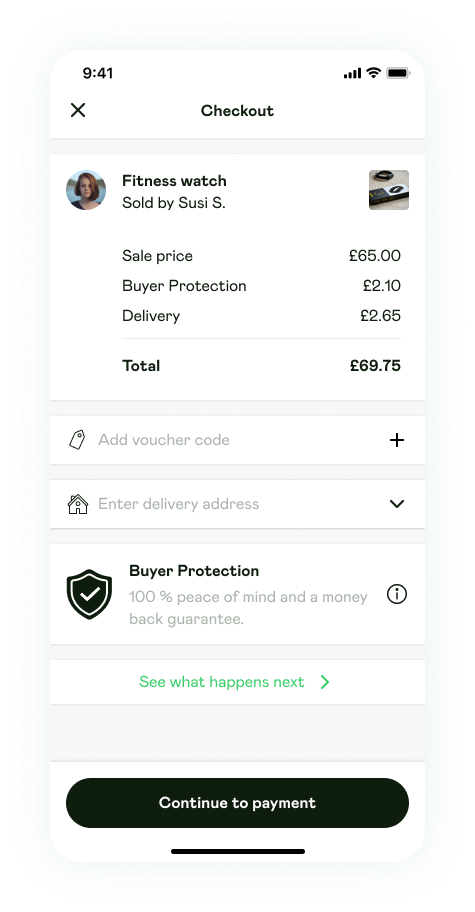
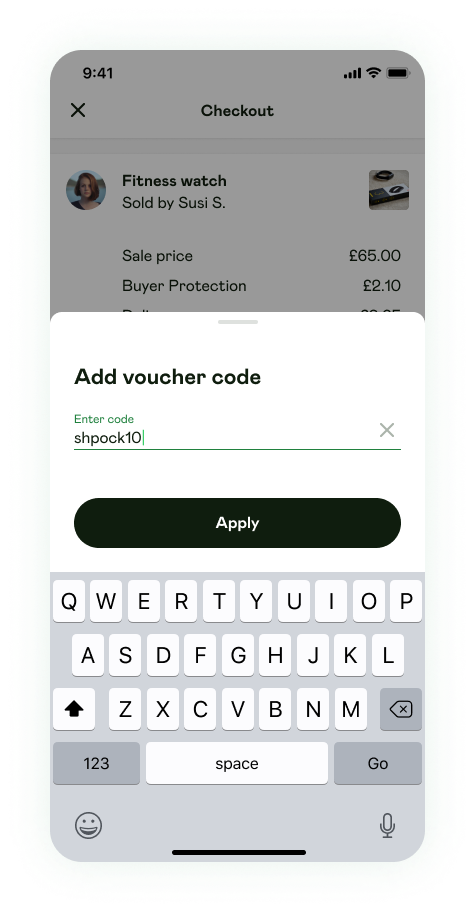
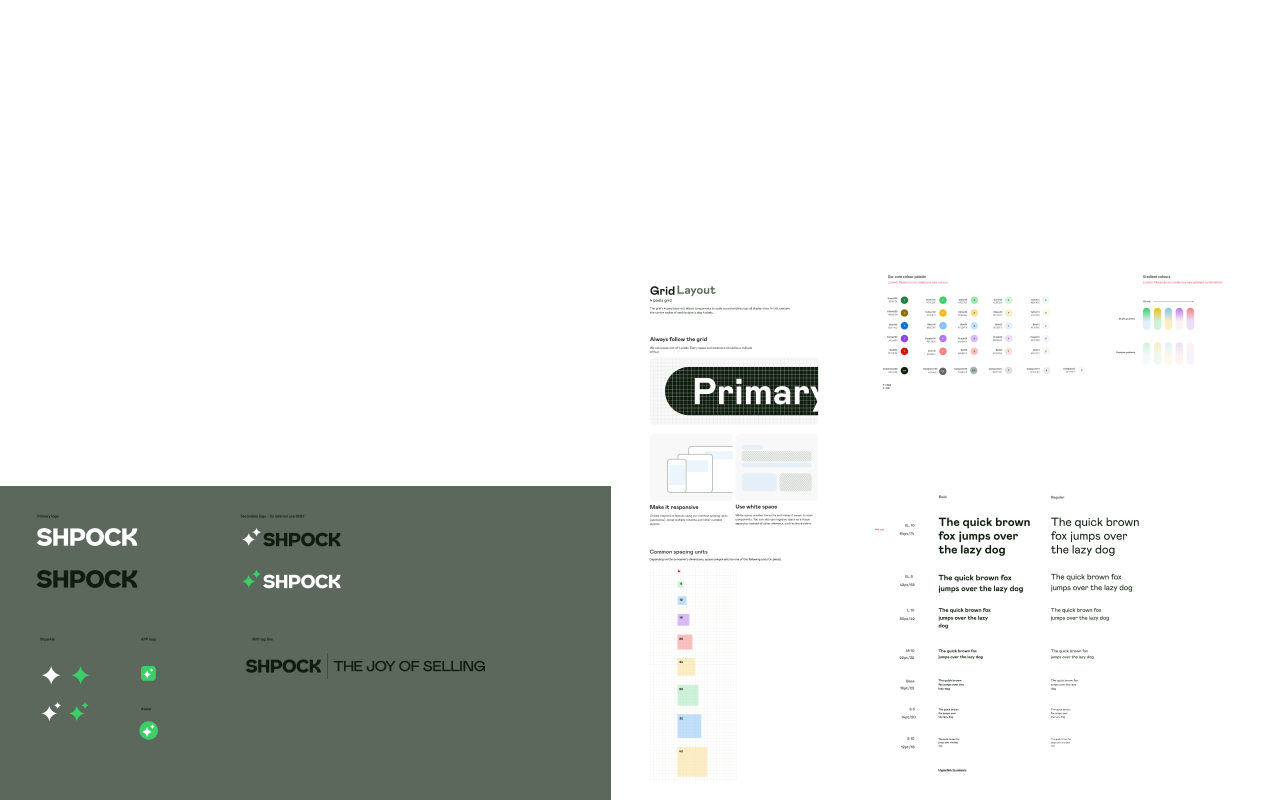
Shpock wurde 2020 einem Rebranding unterzogen, was bedeutete, dass jede Änderung, die am Produkt vorgenommen wurde, auch dazu genutzt wurde, das UI an das neue Designsystem anzupassen. Dazu gehört unter anderem das Aktualisieren von Schrift, Farbe, Stil und Icons.
Durch die Reduktion und Neuordnung der Inhalte können die Nutzer schneller auf wichtige Inhalte zugreifen. Der Einsatz von einer Animation im Checkout, hebt die Veränderung in der Übersicht hervor und unterstreicht das Erfolgserlebnis.
Shpock was rebranded in 2020, which meant that every change made to the product was also used to adapt the UI to the new design system. This included updating the font, colour, style and icons.
By reducing and rearranging the content, users can access important content more quickly. The use of an animation in the checkout highlights the change in the overview and underlines the sense of achievement.
Learn, conclude and move on
Das Projekt gab mir die Möglichkeit, über einen längeren Zeitraum an der Integration einer völlig neuen Funktion im Produkt zu arbeiten. In einem iterativen Prozess haben wir ein Best-in-Class-Gutscheinsystem geschaffen.
Die Zahlen waren vielversprechend, allerdings wurde Shpock in der Zwischenzeit von einem neuen Investor übernommen, der die Prioritäten neu setzt. Zurzeit werden keine Gutscheine mehr im Produkt angeboten.
Was bleibt, ist eine bessere UI/UX für den Checkout, sehr viel Erfahrung mit kleinen und großen Experimenten, Tests und Methoden in einem interdisziplinären Team und ein gutes Verständnis der Nutzeranforderungen.
The project gave me the opportunity to work on the integration of a completely new feature in the product over a longer period of time. In an iterative process, we created a best-in-class voucher system.
The numbers were promising, but in the meantime Shpock has been taken over by a new investor who is reprioritising. Currently, vouchers are no longer offered in the product.
What remains is a better UI/UX for the checkout, a lot of experience with small and large experiments, tests and methods in an interdisciplinary team and a good understanding of user needs.