
Improving the navigation experience
ui/ux design
case study from my full time employment at Refurbed
Dec 2021 – Feb 2023
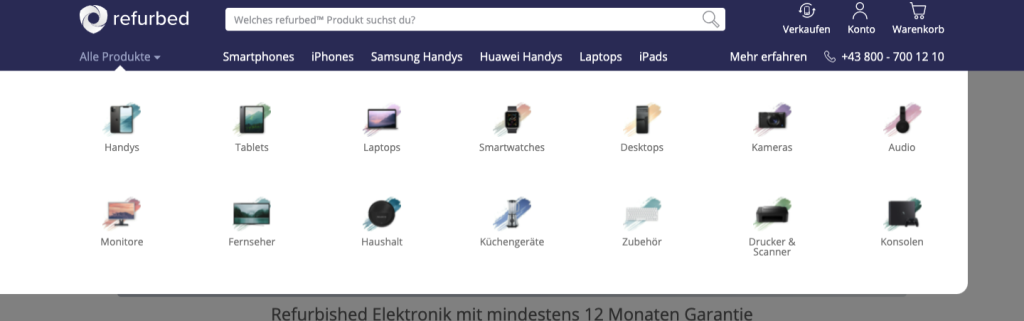
Becoming a multi-category platform
Das Unternehmen möchte seine Produktpalette mit neuen Kategorien erweitern. Dabei steht es jedoch vor der Herausforderung, dass der Bekanntheitsgrad und die Umsatzrate in diesen neuen Bereichen niedrig sind.
Zu den Bedürfnissen der Nutzer:innen gehört die Möglichkeit, einfach auf Produkte und Informationen zuzugreifen, nach Produkten zu suchen, bei Bedarf Hilfe zu erhalten und ihr Konto zu verwalten. Darüber hinaus erwarten sich die Nutzer:innen eine klare und konsistente Hierarchie und eine vorhersehbare und einfache Benutzeroberfläche.
The business needs to expand its platform by incorporating new verticals in the market to become a multi-category platform. However, it faces a challenge of low awareness and low conversion rates in these new verticals.
The user needs include the ability to access products and information easily, search for products, get help when needed, and manage their account. Additionally, users require a clear and consistent hierarchy, predictable and simple user interfaces, and accessibility to ensure ease of use.
UX Audit




Preparatory research
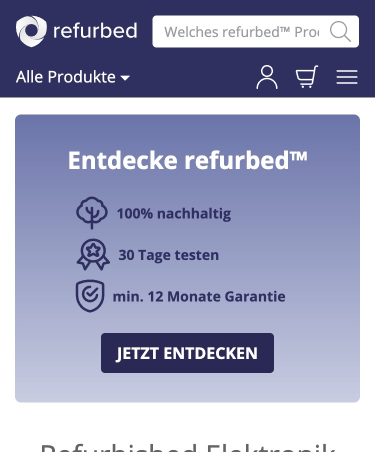
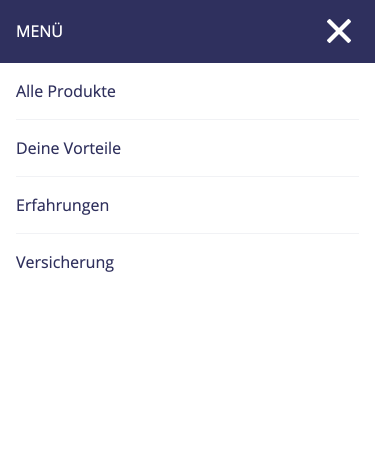
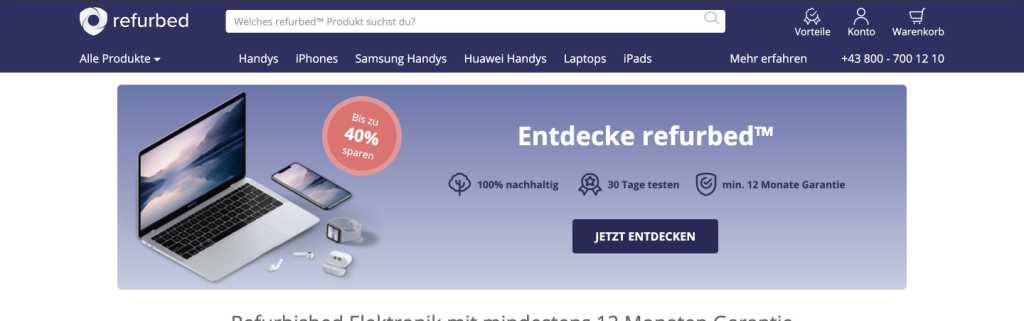
Was sind die wichtigsten Bedürfnisse der Nutzer:innen, um auf der Plattform zu navigieren, und wie können wir diese Erwartungen auf verschiedenen Geräten besser erfüllen? Was sind die aktuellen Probleme und Herausforderungen, denen die Nutzer bei der Navigation auf der Plattform begegnen?
Wie können wir die Informationsarchitektur unserer Plattform verbessern, um sie intuitiver und benutzerfreundlicher zu gestalten? Wie können wir unsere Produkte und Dienstleistungen besser organisieren und kategorisieren, um sie für die Nutzer leichter zugänglich zu machen?
Welche bewährten Verfahren und neuen Trends gibt es bei der Gestaltung der Navigation, und wie können wir sie auf unsere Plattform anwenden?
Wie können wir den Erfolg unserer Verbesserungen bei der Navigation messen und welche Kennzahlen sollten wir verwenden, um den Fortschritt im Laufe der Zeit zu verfolgen?
What are the key user needs when it comes to navigation on our platform, and how can we better meet those needs on different devices? What are the current pain points and challenges users face when navigating the platform?
How can we improve the information architecture of our platform to make it more intuitive and user-friendly? How can we better organize and categorize our products and services to make them more easily discoverable for users?
What are the best practices and emerging trends in navigation design, and how can we apply them to our platform?
How can we measure the success of our navigation improvements, and what metrics should we use to track progress over time?
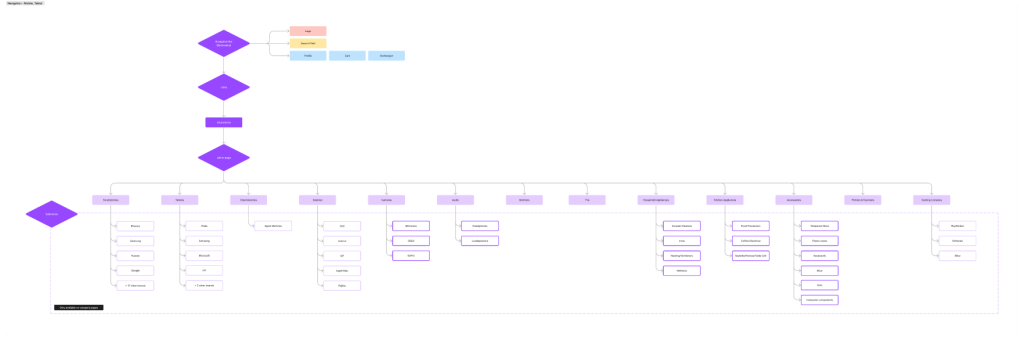
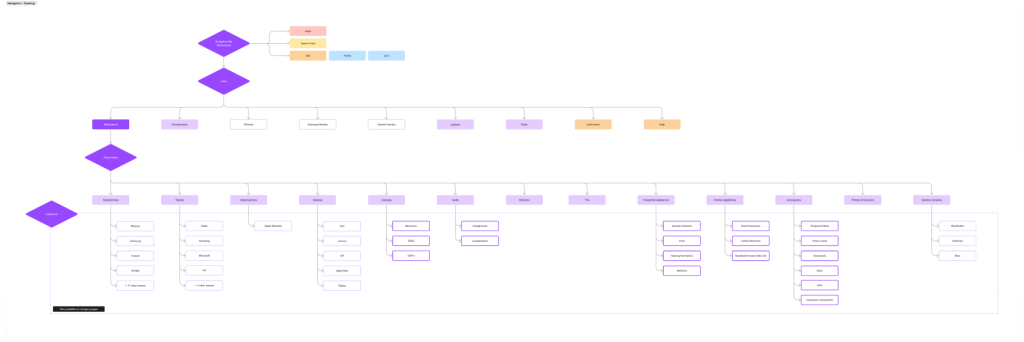
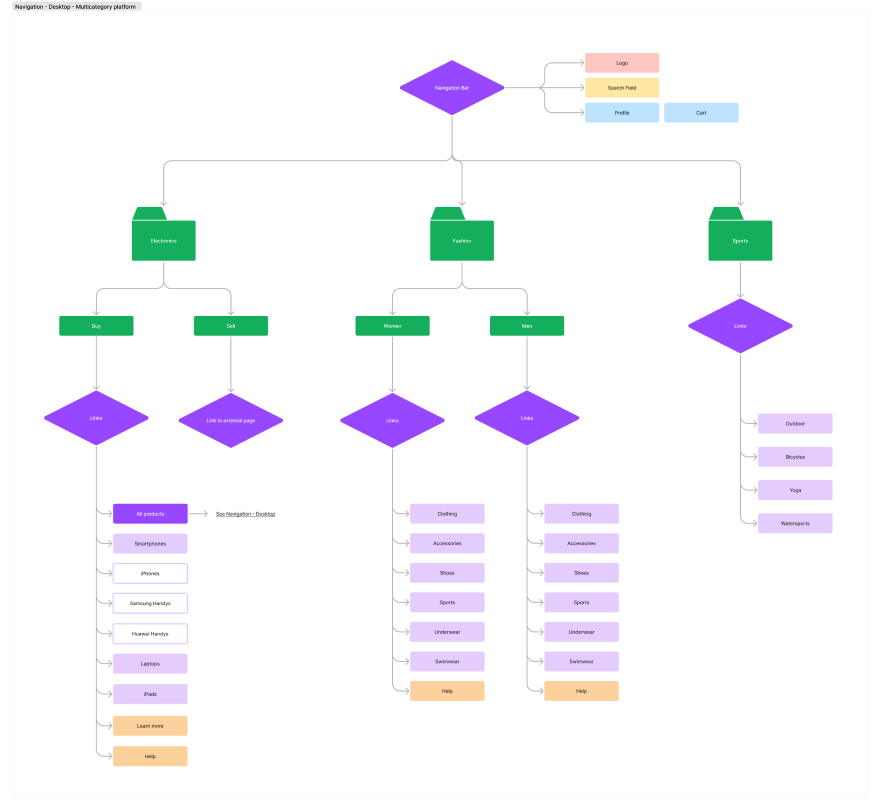
Information architecture



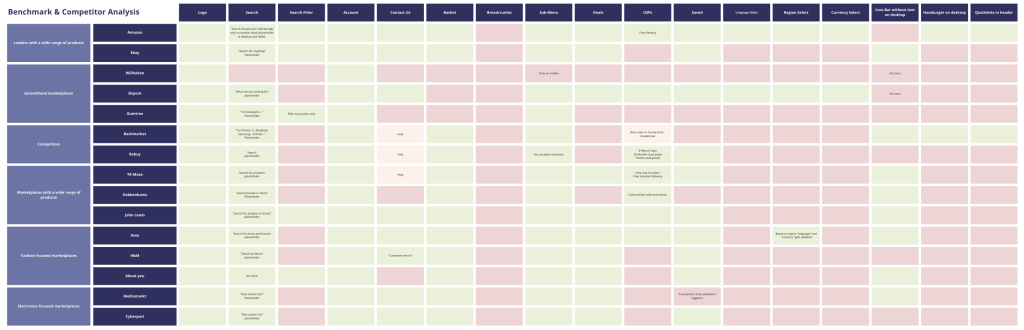
Benchmark & competitor analysis

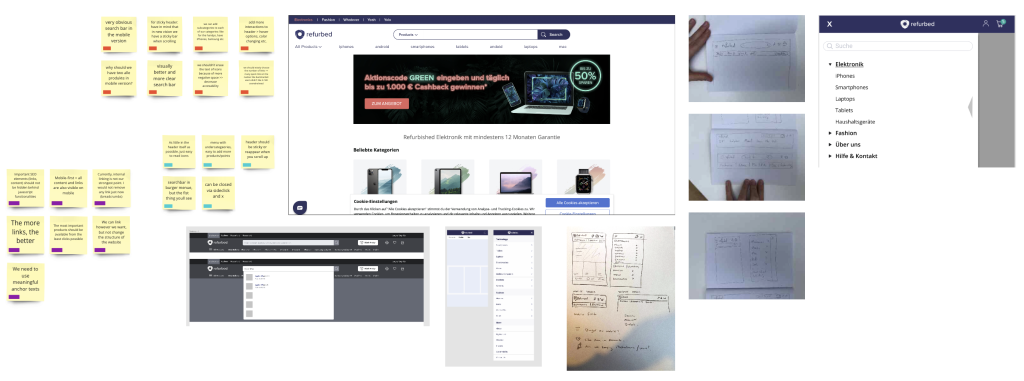
Brainstorming with stakeholders from UX, SEO and brand

Problem statement
Wie können wir den Bekanntheitsgrad und die Umsätze in den neuen Kategorien steigern, während wir uns zu einer Plattform mit mehreren Kategorien entwickeln und gleichzeitig sicherstellen, dass die Nutzer leicht auf Produkte und Informationen zugreifen, nach Produkten suchen, Hilfe erhalten, ihr Konto verwalten und eine klare Hierarchie, Vorhersehbarkeit, Konsistenz, Einfachheit und Zugänglichkeit erleben können?
How can we increase awareness and conversion rates in new verticals as we become a multi-category platform while ensuring that users can easily access products and information, search for products, receive help, manage their account, and experience a clear hierarchy, predictability, consistency, simplicity, and accessibility?
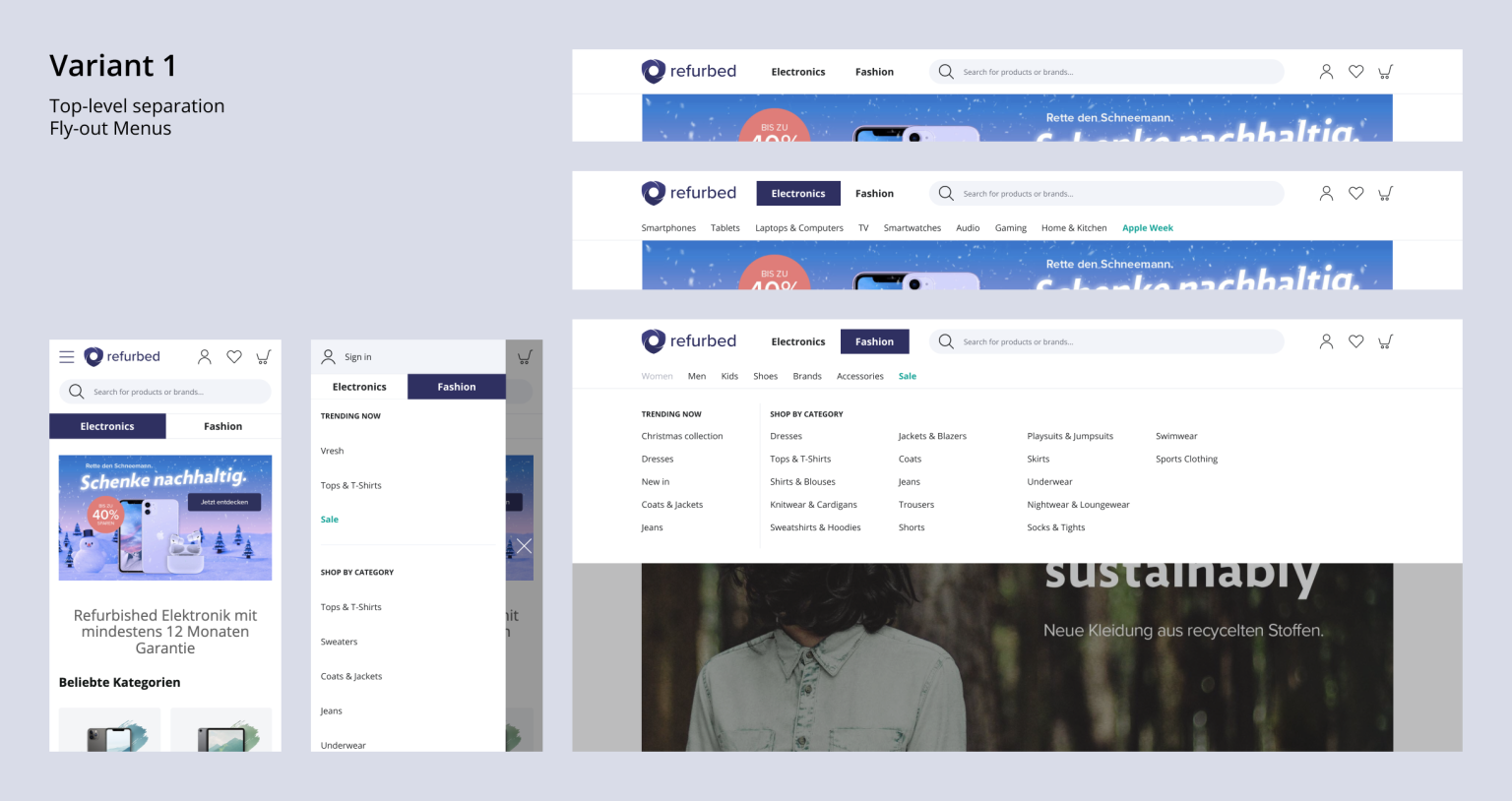
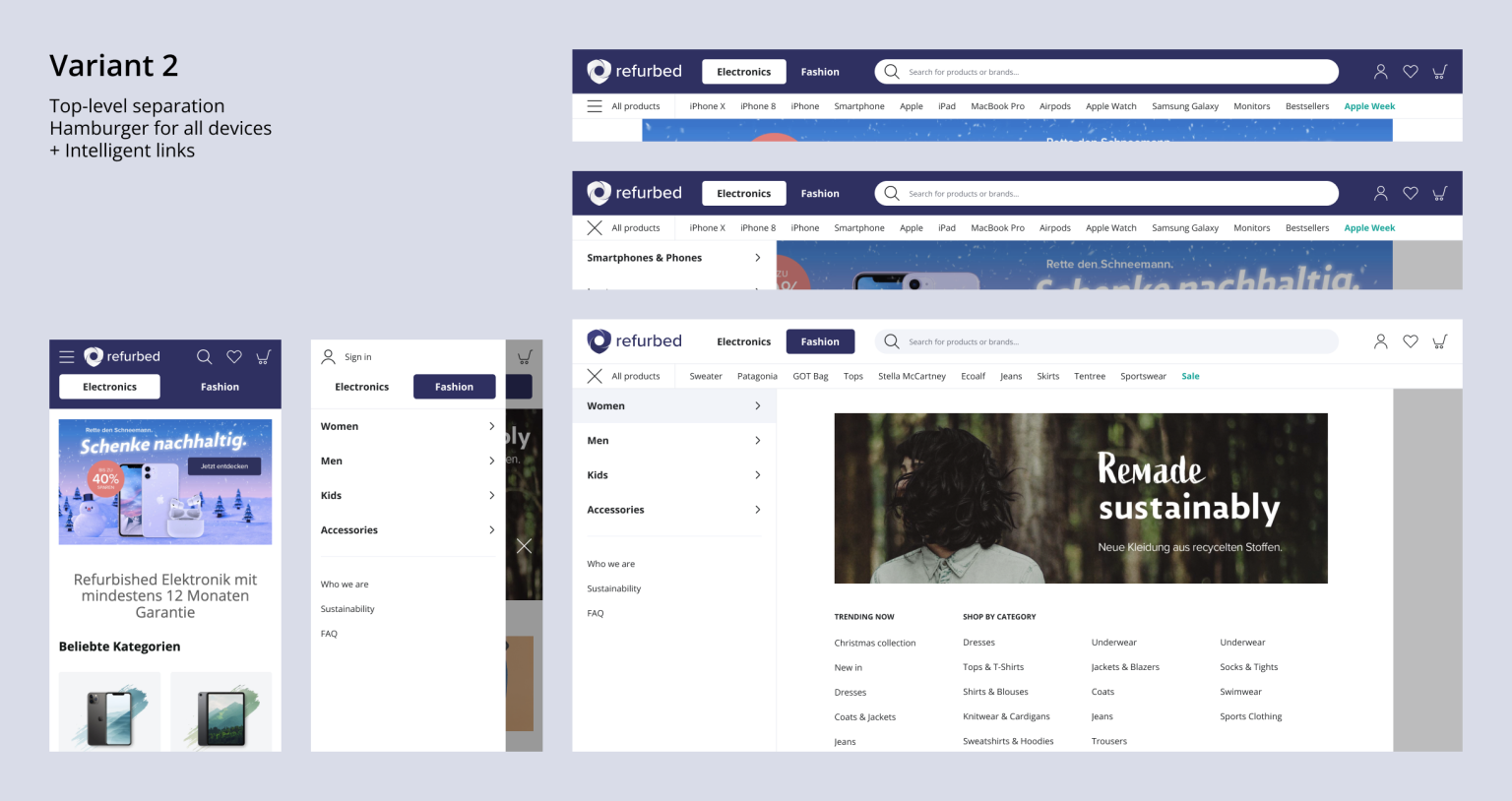
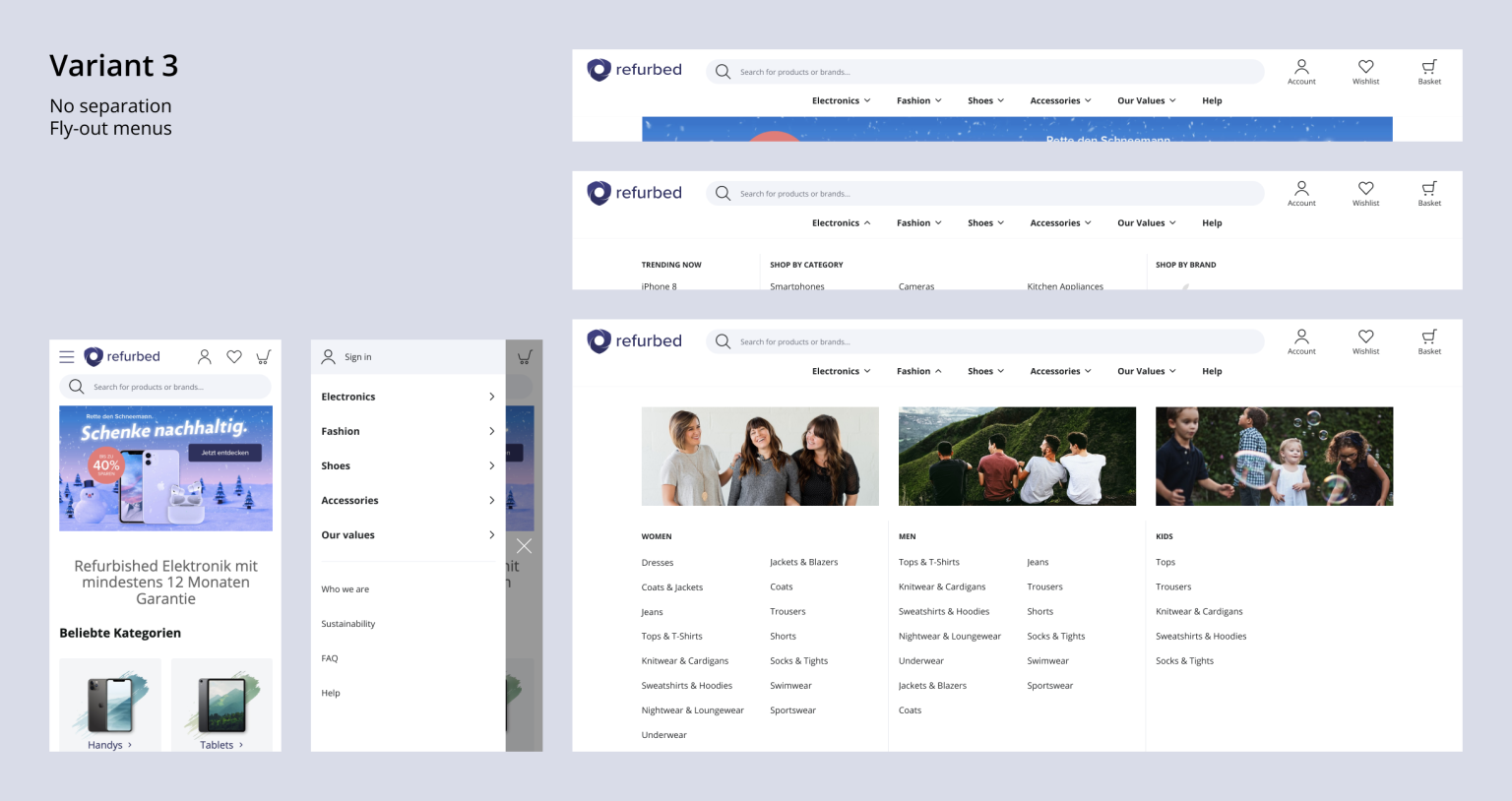
Ideation of potential solutions



Evaluation with user tests and refinements
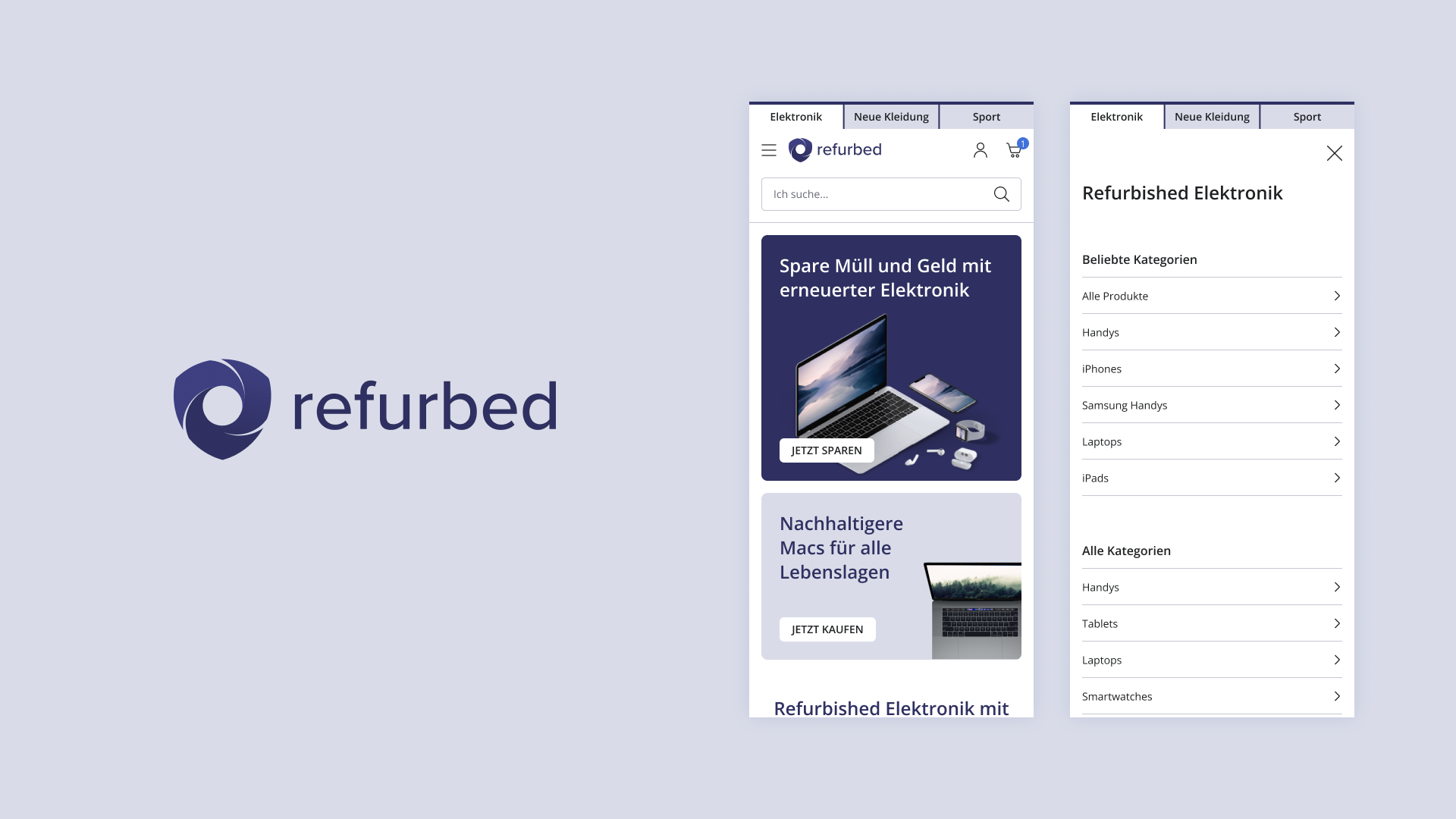
Um die unterschiedlichen Konzeptideen zu überprüfen, wurden die ersten Prototypen sehr früh von Nutzer:innen getestet.
Dadurch konnten Erwartungen und Präferenzen der Nutzer:innen abgeklärt werden. Während der Tests konnten auch Verhaltensmuster bei der Navigation beobachtet werden und die Webseite für diese optimiert werden.
Im nächsten Schritt wurde die neue Navigation implementiert und zuerst als A/B Test für 50% der Nutzer:innen sichtbar gemacht. Eine quantitative Analyse und ein Usability Test führten zu weiteren Verbesserungen.
In order to test the different concept ideas, the first prototypes were tested by users at an early stage.
In this way, the expectations and preferences of the users could be clarified. During the tests, behavioural patterns in navigation could also be observed and the website optimised for them.
In the next step, the new navigation was implemented and first made visible to 50% of the users as an A/B test. A quantitative analysis and a usability test led to further improvements.
Delivery & learnings from A/B testing
Um die Bedürfnisse und Erwartungen vom Unternehmen, aber auch den Nutzer:innen zu erfüllen, benötigte es viele Methoden und Iterationen.
Nur mithilfe der Analyse der Informationsarchitektur, Industry standards und Best Practices, der Abstimmung mit Stakeholder:innen und der qualitativen und quantitativen Evaluierung konnte eine tatsächliche Verbesserung der Navigation erreicht werden.
Abschließend ein paar spannende Highlights zum Projekt:
- Erhöhung der CVR um 4,5%
- Anstieg der Suchanfragen um 10%
- 66% mehr Hamburger-Klicks auf dem Handy
In order to meet the needs and expectations of the company, but also of the users, many methods and iterations were needed.
Only with the help of the analysis of the information architecture, industry standards and best practices, the coordination with stakeholders and the qualitative and quantitative evaluation an actual improvement of the navigation could be achieved.
Finally, a few exciting highlights about the project:
- 4.5% uplift in CVR
- 10% increase in number of searches
- 66% increase in clicks on hamburger on mobile